Wer eine kleine private Webseite erstellen und deren Inhalte verwalten möchte, wünscht sich in der Regel eine einfach zu bedienende Software, mit der man schnell zum Erfolg kommt. Diese sollte möglichst auch ein paar Layout-Vorlagen mitbringen und natürlich in der Lage sein, die damit erstellten Seiten direkt auf den Webserver zu laden. Ein Programm, dass dies alles mitbringt ist Thingamablog.
Thingamablog ist ein plattformunabhängiges Java-Programm, mit der das Schreiben und Veröffentlichen eines Weblogs ganz einfach ist. Und da es weder einen skriptfähigen Webspace noch eine MySQL Datenbank benötigt, funktionert es praktisch mit jedem vorhandenen Webspace – beispielsweise auch mit dem AUGE-Webspace. Die einzige Voraussetzung für die Nutzung des Programmes ist die Verfügbarkeit von Java ab der Version 1.4 auf dem Rechner mit dem man die Seiten erstellen will. Damit läuft es sowohl unter Windows, als auch auf einem Mac oder Linux-Rechnern. Die Veröffentlichung der Webseite erfolgt per FTP.
Natürlich hat dieses Konzept auch diverse Einschränkungen. Der Verzicht auf Skripte und Datenbank bedeutet natürlich, dass man für Kommentare externe Dienste in Anspruch nehmen muss. Auch ist die Struktur dieser Webseiten beschränkt. Spätestens bei hundert Artikeln wird es unübersichtlich. Aber für Gelegenheitsblogger oder für private Webseiten auf den nur hin und wieder etwas geändert oder ergänzt wird, reicht das vollkommen aus. Die Bedienung ist wirklich so einfach, dass man nach kürzester Einarbeitungszeit das erste Erfolgserlebnis hat.
Und so geht es:
Schritt 1: Thingamablog herunterladen und installieren
Das Programmpaket findet man entweder auf der Homepage des Projektes oder auf der Seite der deutschsprachigen Community. Zusätzlich sollte man die deutsche Sprachdatei (de.zip), das Template Pack mit 20 zusätzlichen Layouts, sowie das deutsche Wörterbuch für die Rechtschreibprüfung (de_DE.zip) herunterladen. Die folgenden Schritte gelten für Windows-Benutzer. Bei Linux oder Mac ist die Installationsprozedur anders.
Nach dem Download der aktuellen Thingamablog-Version (zur Zeit 1.1b6) startet man die Exe-Datei. Nach dem Bestätigung der Lizenzvereinbarung (es handelt sich um GNU/GPL für freie Software) wählt man ein Installationsverzeichnis und einen Menüeintrag und schon wird Thingamablog installiert. Vor dem Start des Programmes sollte man noch die deutsche Sprachdatei installieren. Dazu kopiert man einfach die Datei „de.zip“, die man zuvor heruntergeladen hat, in das Unterverzeichnis „languages“ der Thingamablog-Installation. Auch das deutsche Wörterbuch kann man gleich noch hinzufügen. Hierzu entpackt man die Datei de_DE.zip in das Unterverzeichnis „dictionaries“.
Schritt 2: Der erste Start
Startet man Thingamablog zum ersten Mal, so fordert es den Benutzer auf, erst einmal eine Datenbank zu erstellen. Diese bentzt es dann, um die Inhalte aller damit erstellten Webseiten zu verwalten. Nach einem Klick auf „Ja“ fragt Thingamablog als nächstes nach dem Verzeichnis wo die Datenbank abgelegt werden soll. Nachdem man dieses angegeben hat, kann man mit dem Erstellen der ersten Webseite beginnen. An dieser Stelle noch ein Hinweis: Thingamablog ist eigentlich als Blogging-Software gedacht, daher bezeichnet es seine Webseiten als Weblogs. Daher nehmen wir im folgenden ebenfalls diese Bezeichnung um nicht für Verwirrung zu sorgen.
Schritt 3: Neues Weblog erstellen
Nach einem Klick auf den Link „Neues Weblog erstellen“ erscheint der „Weblog Wizard“, der einen nun Schritt für Schritt durch den Einrichtungsvorgang führt. Alle nachfolgenden Daten sind auf die Nutzung einer Subdomain für den AUGE-Webservice ausgelegt. Wer einen solchen Account hat, kann seine eigenen Nutzerdaten entsprechend eintragen.
Beispieldaten:
Webspace: 50 Mbyte
FTP-Benutzername: augex_999
Passwort: xxxxxxxx
Domain-Name: meine_subdomain.auge.de
FTP-Server: auge.de Port : 21
Im ersten Fenster des Weblog Wizard gibt man nun ein (die einzugebenden Werte sind fett dargestellt):
Basis Pfad: /
Basis URL: http://meine_subdomain.auge.de
Im nächsten Fenster folgen
Seitentitel: Mein Weblog
und
Beschreibung: Dies ist ein Musterblog
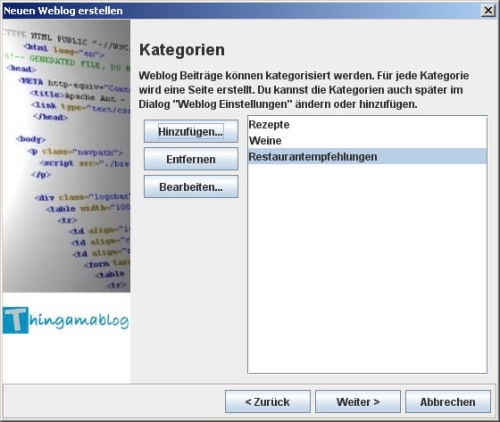
Anschließend kann man die ersten Kategorien anlegen. Thingamablog sortiert später die geschriebenen Beiträge anhand dieser Kategorien und ermöglicht so den Zugriff darauf. Wer zum Beispiel eine Homepage zum Thema Essen&Trinken machen möchte, könnte hier die Kategorien „Rezepte“, „Wein“, „Restaurantempfehlungen“ anlegen. Das sähe dann so aus:


Kategorien in Thingamablog
Im nächsten Fenster werden die Autoren angelegt. Zumindest einen sollte man an dieser Stelle eintragen. Wenn mehrere Personen Beiträge für das Weblog schreiben sollen, so kann hier für jeden einen Eintrag anlegen.
Als nächstes wird nach einem E-Mail-Account gefragt von dem E-Mails abgeholt werden sollen um sie auf dem Weblog zu veröffentlichen. Wer diese nicht vorhat, kann diese Maske einfach mit einem Klick auf „Weiter >“ überspringen.
Nun folgt noch die Auswahl eines Templates. Hat man das zusätzliche Template Pack noch nicht installiert, so stehen hier zunächst nur 17 Templates zur Auswahl. Der Einfachheit halber belassen wir es bei der Standardvorgabe „Boxed“. Es läßt sich später jederzeit ändern.
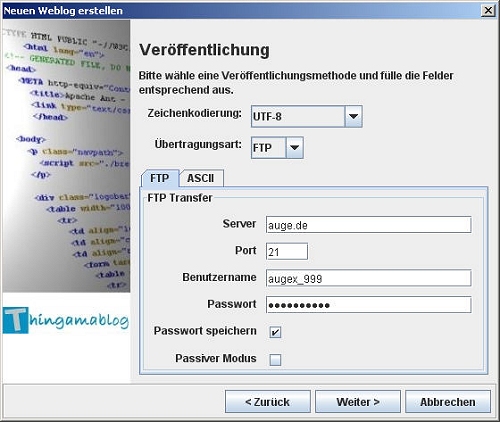
Der nächste Schritt ist das Eintragen der Zugangsdaten zum Webserver, auf dem die Seiten später veröffentlicht werden sollen. Mit den Zugangsdaten von oben sieht diese Maske so aus:

FTP Zugangsdaten eintragen
Damit wäre die Einrichtung des neuen Weblogs abgeschlossen. Nach einem Klick auf „Beenden“ landet man wieder auf der Übersichtsseite von Thingamablog und kann mit dem Erstellen der Inhalte beginnen.
Schritt 4: Beiträge schreiben
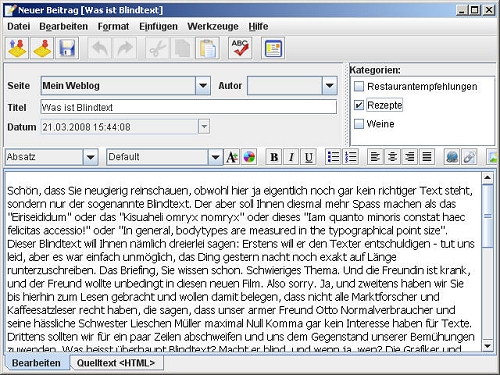
Nach einem Klick auf „Neuen Beitrag schreiben“ erscheint der Editor mit dem man Beiträge erstellt und bearbeitet. Zunächst trägt man hier einen Titel für den neuen Beiträg ein, wählt einen Autor und (optional) eine oder mehrere Kategorien. Und natürlich das Wichtigste: den Inhalt des Beitrages. Fertig ausgefüllt sieht das dann beispielsweise so aus:


Ein fertiger Beitrag
Wie man sieht, sind hier einige Hervorhebungen im Text vorgenommen worden. Der Editor bietet nämlich einige WYSIWYG-Funktionalität. Es ist also nicht erforderlich HTML zu können, um seine Texte zu gestalten. Wer trotzdem HTML benutzen möchte kann dies aber tun. Dazu genügt es auf den Reiter „Quelltext <HTML>“ am unteren Rand zu klicken und schon erscheint der eingegebene Text in HTML.
Mit einem Klick auf den Button „Speichern“ (der zweite von links) wird der Artikel gespeichert und wird beim nächsten Veröffentlichen des Weblogs auf der Webseite erscheinen.
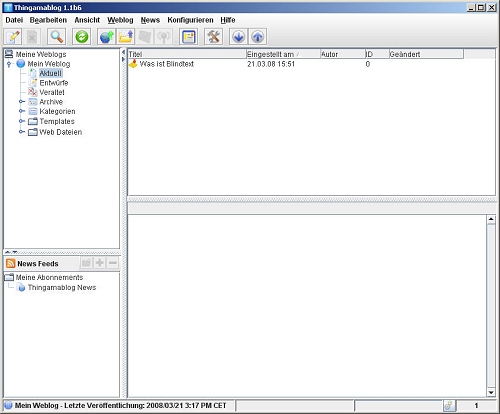
Sobald man den Artikel abgespeichert hat und wieder zum Hauptfenster zurückkehrt sieht man, dass dieser nun unter der Rubrik „Aktuell“ aufgeführt ist.

Die Übersichtsseite von Thingamablog
Auf diese Weise legt man nun alle Artikel an, die man Veröffentlichen möchte.
Schritt 5: Weblog veröffentlichen
Nachdem man mit dem Anlegen der Artikel fertig ist bleibt nur noch das Veröffentlichen des Weblogs. Dazu wählt man beim ersten Mal den Menüpunkt „Weblog/Komplettes Weblog veröffentlichen“. Nun erstellt Thingamablog die Webseiten, verbindet sich mit dem Webserver und lädt alle notwendigen Dateien hoch. Von dem Erfolg kann man sich durch einen Klick auf den Menüpunkt „Ansicht/Weblog ansehen ...“ überzeugen. Hat man die korrekten Serverdaten eingetragen, so öffnet sich jetzt der Webbrowser und zeigt die Webseite an.

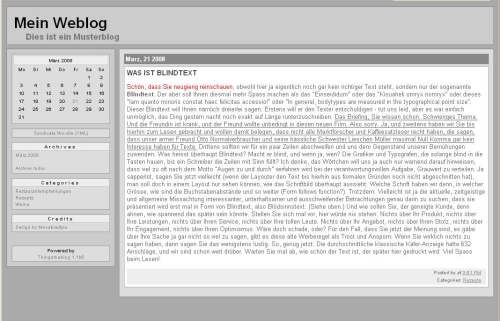
Und so sieht die fertige Webseite aus
Wie man sieht dienen die Kategorien der Navigation. Man kann also beispielsweise – wenn man kein Weblog schreiben will, sondern nur einige Seiten veröffentlichen wil – jeder Kategorie genau einen Artikel zuweisen und erhält so eine Webseite mit verschiedenen Menüpunkten. Zusätzlich hat Thingamablog automatisch zwei weitere Navigationsmöglichkeiten angelegt: einen Kalender, wo jeder Tag, an dem ein Artikel geschrieben wurde, anklickbar ist; und zusätzlich ein Archiv, wo die Monate aufgeführt werden, die Artikel enthalten.
Wer möchte kann sich nun die verschiedenen Templates anschauen, die mitgeliefert werden und schauen, ob dort etwas für ihn Passendes dabei ist. Dazu wählt man „Weblog/Weblog Einstellungen ...“ und klickt in der linken Leiste auf Templates. Nun erhält man eine Übersicht aller verfügbaren Templates und durch einen Klick auf „Vorschau“ das Weblog mit dem neuen Template im Browser anzeigen lassen. Möchte man das Template dauerhaft ändern, so genügt ein Klick auf „OK“. Anschließend muss man das Weblog neu veröffentlichen ( mit „Weblog/Komplettes Weblog veröffentlichen“).
Natürlich ist es möglich sein Template selber anzupassen – hierfür braucht man dann aber einige Kenntnisse in HTML und CSS.
Wer nun auf den Geschmack gekommen ist, sollte sich noch die weiteren Funktionen anschauen:
- den Integrierter News Feed Reader
- die Importfunktion für Einträge via RSS/Atom Feeds
- die Archivierungs-Optionen
- die Möglichkeit Einträge als Entwürfe zu speichern
- oder die Ping Services wie Weblogs.com, BlogRolling oder Blo.gs
Links:
Thingamablog Projektseite (englisch): thingamablog.sourceforge.net
Deutsche Community zu Thingamablog: thingamablog.de.vu
Java: www.java.com/de
