Wie im ersten Teil beschrieben erlaubt das Tool App-Inventor einen Zugang zur Programmierung von Android-Geräten. Das dort vorgestellte Beispiel nutzt allerdings keine der besonderen Merkmale eines Smartphones. Sicherlich ist es für einen Einblick in die Programmierumgebung hilfreich, aber eben nicht „das Gelbe vom Ei“. In den Tutorien finden sich zwei durchaus geeignete Anwendungen, „PaintPot“ und „PicCall“, die man alternativ nutzen kann. Ersteres beinhaltet die Gestaltung einer Oberfläche für die Anwendung und das Zeichnen von Punkten und Linien Das zweite Beispiel dient dazu, aus der Kontaktliste Personen herauszusuchen und deren Bilder anzuzeigen. Klickt man auf solch ein Bild, so wird die Person angerufen. Es wird also Handy-Funktionalität genutzt.
Eine Abwandlung dieses Programms kann darin bestehen, dass die Person nicht aus der Kontaktliste herausgesucht wird, sondern dass ein Bild direkt auf dem Schirm gezeigt wird, das Programm erfüllt also eine Art „Kurztastenfunktion“. Zunächst wird ein Knopf auf dem Schirm platziert, benannt und statt mit einer Beschriftung mit einem Bild der anzurufenden Person versehen. Als nicht sichtbare Komponente fügt man aus dem Bereich „Social“ eine „PhoneCall“-Komponente hinzu und trägt als deren Eigenschaft die Rufnummer ein. Im Blockeditor ist dann das Button-Klick-Ereignis der Aufruf der „MakePhoneCall“-Methode.
Viel ist das noch nicht, aber auch hier können mit einfachen Erweiterungen Elemente der Programmierung thematisiert werden. Setzt man bspw. mehrere Knöpfe mit unterschiedlichen Bildern nebeneinander, muss die zu jedem Bild gehörende Rufnummer an die „PhoneCall“-Komponente übergeben werden. Dies realisiert man mittels einer Variablen, in der die Rufnummer gespeichert wird. Bleibt man dichter an dem vorgegebenen Beispiel „PicCall“ so wird die Kontaktliste genutzt, um Rufnummern und Bilder auszuwählen.
 Ein weiteres Beispiel lässt sich daraus ableiten. Mittels weniger Komponenten ist ein Programm erstellbar, welches dazu dient, eine Textnachricht an eine (festgelegte) Gruppe von Personen zu senden. Wir platzieren hierzu folgende Komponenten auf dem Viewer: eine Textbox, einen Button, ein (Status-)Label und aus dem Bereich „Social“ eine Texting-Komponente. Letztere dient zum Versenden einer Nachricht an bestimmte Rufnummern.
Ein weiteres Beispiel lässt sich daraus ableiten. Mittels weniger Komponenten ist ein Programm erstellbar, welches dazu dient, eine Textnachricht an eine (festgelegte) Gruppe von Personen zu senden. Wir platzieren hierzu folgende Komponenten auf dem Viewer: eine Textbox, einen Button, ein (Status-)Label und aus dem Bereich „Social“ eine Texting-Komponente. Letztere dient zum Versenden einer Nachricht an bestimmte Rufnummern.
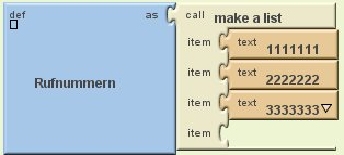
Um nun mehr als eine Rufnummer ansprechen zu können, definieren wir eine Variable namens Rufnummern und initialisieren Sie mit einer Liste der gewünschten Rufnummern.
 Nun gilt es, an die „Texting“-Komponente den Nachrichtentext zu übermitteln und eine Schleife zu programmieren, die unsere Telefonliste durchläuft. An jede der angegebenen Rufnummern wird dann die Nachricht gesandt.
Nun gilt es, an die „Texting“-Komponente den Nachrichtentext zu übermitteln und eine Schleife zu programmieren, die unsere Telefonliste durchläuft. An jede der angegebenen Rufnummern wird dann die Nachricht gesandt.
Zur Kontrolle wird die letzte Nachricht auf dem Statuslabel angezeigt.
Auch dieses Programm ist leicht erweiterbar, bspw. kann es möglich gemacht werden, der Liste Rufnummern hinzu zu fügen bzw. solche zu löschen.
Mit Hilfe der Tiny-DB kann eine Mini-Datenbank realisiert werden, die aber leider nur wenige Merkmale bietet. Der Eintrag in die Datenbank muss mit einem Schlüssel versehen werden, anschließend lässt sich der Inhalt mit dem entsprechenden Schlüssel in die Datenbank eintragen (TinyDB.StoreValue). Mit Hilfe der Methode TinyDB.GetValue lässt sich der zu einem Schlüssel gehörende Eintrag aus dieser Datenbank lesen und bspw. in einer Variablen zur weiteren Verwendung speichern.
GeoCaching
GeoCaching ist eine Art „Schnitzeljagd“ mit einem GPS-System, ein Hobby, welches in den letzten Jahren eine gewisse Verbreitung gefunden hat. GPS-Fähigkeit ist Bestandteil eines Android-Smartphones, es bietet sich also die Möglichkeit, hier ein Beispiel zu erstellen. Interessenten suchen im Internet nach den GPS-Koordinaten eines Schatzes, eines so genannten „Caches“, den jemand irgendwo versteckt hat. Mit Hilfe eines GPS-Gerätes wird nun nach dem Schatz gefahndet, wobei das Smartphone dieses Gerät ersetzt. Als Alternative kann ein Schatz oder auch mehrere davon versteckt werden, wobei dann die Koordinaten in einer Liste abgelegt werden können.
Auf dem Viewer platzieren wir folgende Komponenten: ein HorizontalArrangement mit einem Startknopf und einem Statuslabel, ein VerticalArrangement mit drei untereinander angeordneten Labels für die Anzeige der geographischen Breite, Länge und der Höhe sowie ein weiteres HorizontalArrangement mit einem Knopf (Speichern) und einem Eingabefeld für die Bezeichnung des zu speichernden Ortes und Gegenstands. Den Abschluss macht ein Ende-Button. Als nicht sichtbare Komponenten fügen wir einen LocationSensor und einen Timer hinzu. Letzteren deaktivieren wir zunächst und setzen das Intervall auf eine Sekunde.
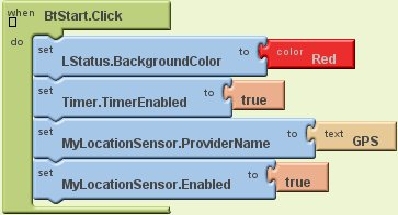
 Nun müssen wir Timer und Knöpfen Funktionalität verleihen. Zunächst wenden wir uns dem Startknopf zu. Dieser Knopf dient dazu, Timer und LocationSensor zu aktivieren. Als optische Unterstützung wird zusätzlich der Hintergrund des Statuslabels rot gefärbt.
Nun müssen wir Timer und Knöpfen Funktionalität verleihen. Zunächst wenden wir uns dem Startknopf zu. Dieser Knopf dient dazu, Timer und LocationSensor zu aktivieren. Als optische Unterstützung wird zusätzlich der Hintergrund des Statuslabels rot gefärbt.
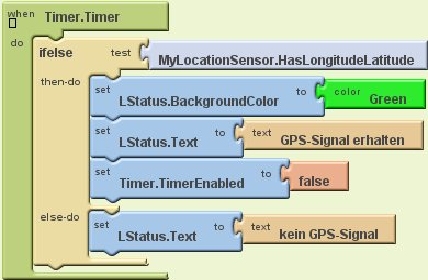
Die Timermethode beinhaltet eine if-else-Anweisung, mit der getestet wird, ob ein Signal vorhanden ist oder nicht. Dieser Vorgang kann bis zu einigen Minuten dauern. Sowie der Sensor Daten empfängt, wird der Hintergrund des Statuslabels grün gefärbt, die Meldung „GPS-Signal erhalten“ angezeigt und der nun nicht mehr benötigte Timer deaktiviert.  Besteht die Verbindung noch nicht, so lautet die angezeigte Meldung „kein GPS-Signal“. (Für eine erste Version dieses Programms ist der Timer nicht notwendig, man erkennt auch an der Anzeige der geographischen Daten, dass der Sensor Signale empfängt.
Besteht die Verbindung noch nicht, so lautet die angezeigte Meldung „kein GPS-Signal“. (Für eine erste Version dieses Programms ist der Timer nicht notwendig, man erkennt auch an der Anzeige der geographischen Daten, dass der Sensor Signale empfängt.
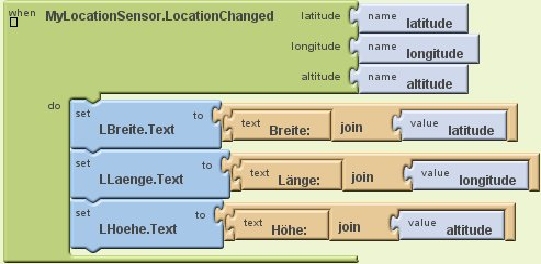
Jedes Mal, wenn eine Ortsänderung vorgenommen wird, empfängt der Sensor andere Werte für geographische Breite, Länge und Höhe. In diesem Fall tritt das Ereignis „LocationSensor.LocationChanged“ ein. In der zugehörigen Methode werden nun die aktuellen Werte auf die entsprechenden Labels geschrieben.
Ergänzt werden kann dies durch eine Sprachausgabe. Mit Hilfe einer „MakeText-Komponente“ aus dem Bereich „Built-In-Text“ des Blockeditors wird der auszugebende Text aus einigen Worten „Neuer Standort“, Breite, Länge, Höhe und den zugehörigen Werten zusammengesetzt und an eine „TextToSpeech-Komponente“ aus „Other-Stuff“  des Designers übergeben. Diesen Block platziert man nun in der LocationSensor.LocationChanged-Methode. (Leider ist dies insgesamt etwas nervig, weil das Smartphone dann nahezu ununterbrochen am Reden ist.) Im Map-Tour Tutorial ist erläutert, wie man mit Hilfe des Activity-Starters eine Karte mit dem aktuellen Standort anzeigen kann. Dies setzt allerdings voraus, dass die Google-Maps-App installiert ist und eine Internetverbindung besteht, um die Karte zu laden.
des Designers übergeben. Diesen Block platziert man nun in der LocationSensor.LocationChanged-Methode. (Leider ist dies insgesamt etwas nervig, weil das Smartphone dann nahezu ununterbrochen am Reden ist.) Im Map-Tour Tutorial ist erläutert, wie man mit Hilfe des Activity-Starters eine Karte mit dem aktuellen Standort anzeigen kann. Dies setzt allerdings voraus, dass die Google-Maps-App installiert ist und eine Internetverbindung besteht, um die Karte zu laden.
Um nun auch Positionen speichern zu können, erstellen wir eine Liste bestehend aus den drei Angaben Breite, Länge und Höhe sowie einer Bezeichnung des Gegenstandes, der hinterlegt werden soll. Letztere wird über das Textfeld eingegeben. Zur Verwaltung der Liste wird eine Variable genötigt, nennen wir sie Standorte. Diese wird zunächst im Blockeditor als leere Liste initialisiert (Block „Make a List“). Bei jedem Betätigen des Speicherknopfes  wird nun an die Liste ein weiteres Element angehängt („add items to list“), dieses besteht aus einem Text, der sich aus Beschreibung des Gegenstandes, Breite, Länge und Höhe mit den zugehörigen Werten zusammensetzt. Zum Zusammensetzen dient ein „make text“-Block.
wird nun an die Liste ein weiteres Element angehängt („add items to list“), dieses besteht aus einem Text, der sich aus Beschreibung des Gegenstandes, Breite, Länge und Höhe mit den zugehörigen Werten zusammensetzt. Zum Zusammensetzen dient ein „make text“-Block.
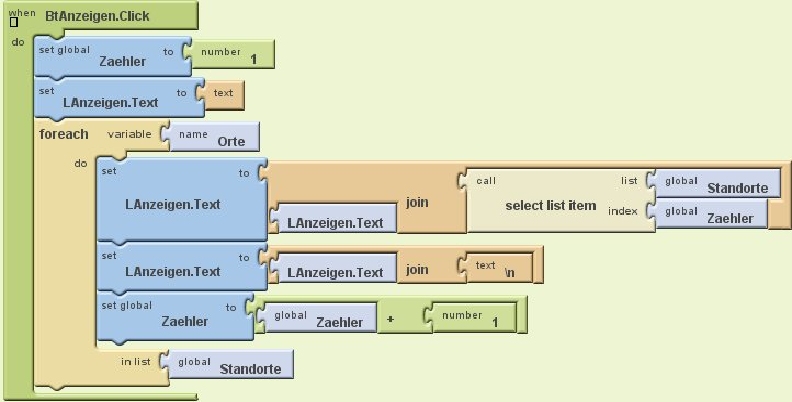
Um nun alle gespeicherten Daten anzuzeigen, durchlaufen wir die Liste mit Hilfe einer „foreach“-Schleife und schreiben sie zeilenweise auf das Label.
Abschließende Bemerkungen
Ein Einstieg in die Programmierung mit dem App-Inventor anhand einfacher Beispiele ist oben beschrieben, man kann dabei auch handyspezifische Merkmale nutzen. Folgt man der Devise „Google ist dein Freund“, so findet man mit wenig Aufwand Programmbeispiele zum Verändern oder direktem Nutzen, die auf verschiedenen Webseiten kostenlos zur Verfügung gestellt werden. Hieraus lassen sich sicherlich nützliche Anregungen für die eigene Programmiertätigkeit gewinnen.
Links
App-Inventor: beta.appinventor.mit.edu
Tutorials App-Inventor: beta.appinventor.mit.edu/learn/

