Vorbemerkung
Inkscape ist ein vektorbasiertes Zeichenprogramm, das SVG-Dateien erstellen kann. Das erste Mal bin ich damit in Kontakt gekommen, als ich mich mit dem Videoeditor Openshot näher beschäftigte (UM-Artikel über Openshot). Dieser kann nämlich Inkscape zur Titelbearbeitung heranziehen, wenn es installiert ist. Man erkennt die vektorbasierten Programme oft an dem Begriff "draw" in ihrem Namen, während pixelbasierte Bildbearbeitungsprogramme hier oft "paint" verwenden. In diesem Artikel soll es also um die besonderen Eigenschaften von vektororientierten Programmen gehen.
Grundsätzliches
Inkscape ist ein freies, komplett kostenloses Programm, das unter www.inkscape.org erhältlich ist. Benutzen Sie https://www.inkscape.org/de, landen Sie gleich auf der deutschsprachigen Variante der Seite. Inkscape gibt es hier zum Download in Versionen für Windows (32 und 64 Bit); für Linux in den Varianten ppa, snap und flatpack und schließlich eine MacPorts-Version für OS X. Die aktuelle (Mai 2019) Version ist 0.92.4, bei Windows ist diese ab W7 geeignet, für XP und Vista gibt es noch die V0.92.3 zum herunterladen.
SVG steht für Scalable Vector Graphics, also "skalierbare Vektorgrafiken". In diesem Format arbeitet das Programm, und das speichert es in der Voreinstellung auch ab. SVG basiert auf XML (Extensible Markup Language), ist also eine Skriptsprache. Beide (SVG und XML) sind W3C-Standardformate. W3C, das World Wide Web Consortium, ist die wichtigste internationale Standardisierungsinstanz. Die Versionen SVG 1.1 und SVG Tiny sind im Jahr 2003 zu einer Version 1.2 verschmolzen, in der auch Inkscape arbeitet. Die Version SVG 2 steht allerdings schon "vor der Tür“.
 So sieht also eine SVG-Datei grundsätzlich aus:
So sieht also eine SVG-Datei grundsätzlich aus:
<rect x="50" y="50" width="200" height="100" style="fill:red"/> </svg>
Dies erzeugt dann etwa das rechts stehende Rechteck.
SVG-Grafiken haben Vor- und Nachteile, die natürlich ihren besonderen Eigenschaften geschuldet sind.
Als Vorteile könnte man nennen:
- Die Nutzung von "Objekten" und dass diese
- beliebig vergrößer- oder verkleinerbar sind.
Nachteile in diesem Sinne sind:
- das Einfügen von Fotos oder anderen Bildern ist nicht ohne weiteres möglich, und
- Zeichnungen müssen "vektorisiert" werden, bevor sie alle positiven Eigenschaften haben.
Natürlich gibt es noch andere vektororientiert arbeitende Programme: Corel Draw ist wohl eines der bekanntesten, ebenso der Adobe Illustrator oder das Open Office Draw - und viele weitere kleinere Programme.
 Unter dem grundsätzlichen Aspekt sollen noch Bezier-Kurven und Splines erwähnt werden, welche die zeichnerische Grundlage eines solchen Programmes bilden. Bezier-Kurven sind "parametrisch modellierte" Kurven, deren Grundlagen gerade Linien bilden, die den Kurvenverlauf beeinflussen. Splines sind - mathematisch gesehen - Kurven, die stück
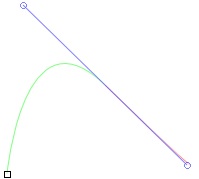
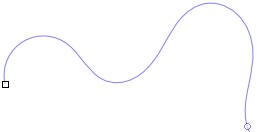
Unter dem grundsätzlichen Aspekt sollen noch Bezier-Kurven und Splines erwähnt werden, welche die zeichnerische Grundlage eines solchen Programmes bilden. Bezier-Kurven sind "parametrisch modellierte" Kurven, deren Grundlagen gerade Linien bilden, die den Kurvenverlauf beeinflussen. Splines sind - mathematisch gesehen - Kurven, die stück weise aus "Polynomen n-ten Grades" bestehen, was bedeutet, dass die Kurvenstücke nicht nur an den Anfangs- bzw. Endpunkten übereinstimmen, sondern hier auch einen "sanften" Übergang haben (gleiche Steigung, gleiche Krümmung etc.). Das linke Bild neben diesem Abschnitt zeigt (in grün) eine Bezier-Kurve, das rechte ein Spline.
weise aus "Polynomen n-ten Grades" bestehen, was bedeutet, dass die Kurvenstücke nicht nur an den Anfangs- bzw. Endpunkten übereinstimmen, sondern hier auch einen "sanften" Übergang haben (gleiche Steigung, gleiche Krümmung etc.). Das linke Bild neben diesem Abschnitt zeigt (in grün) eine Bezier-Kurve, das rechte ein Spline.
Die Arbeitsoberfläche
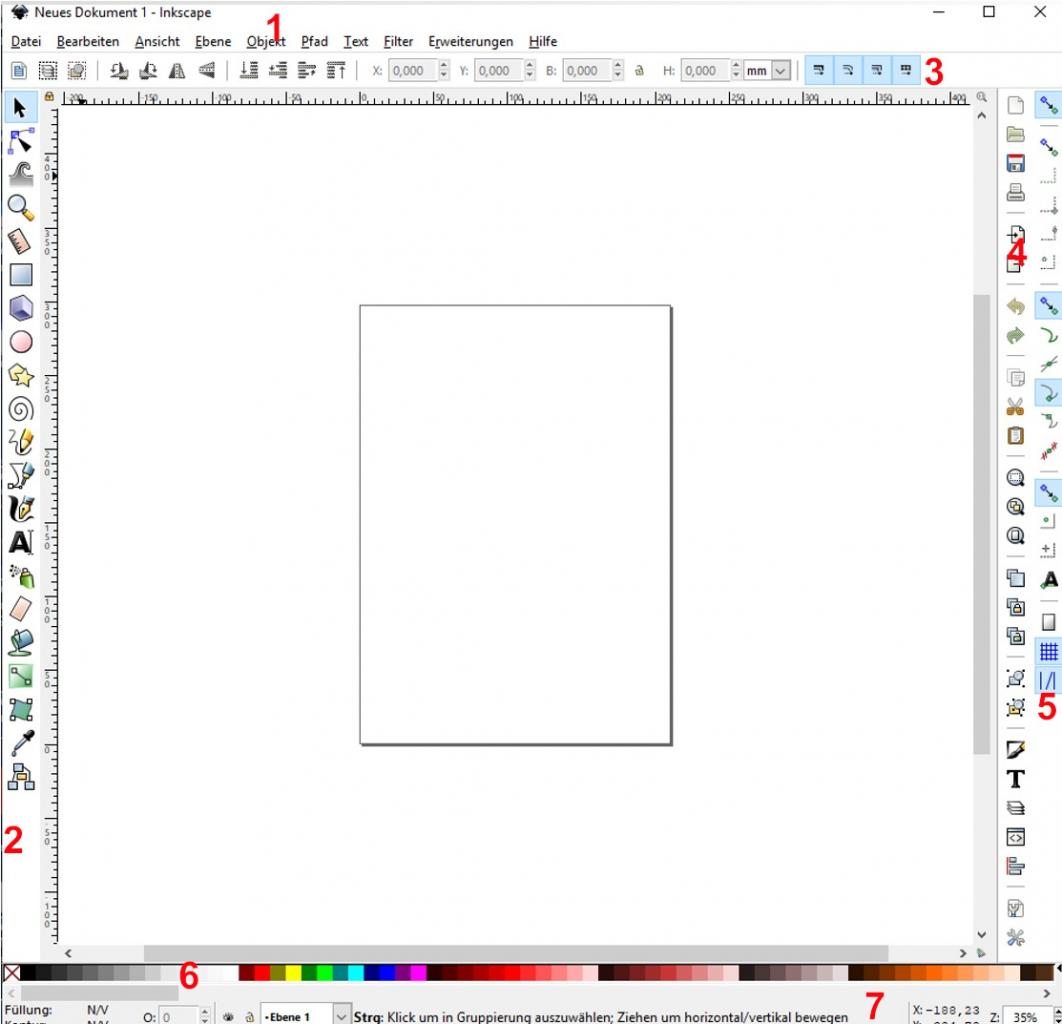
 Im nebenstehenden Bild sind die wichtigsten Arbeitselemente mit Ziffern markiert. Und hierzu die Erläuterungen:
Im nebenstehenden Bild sind die wichtigsten Arbeitselemente mit Ziffern markiert. Und hierzu die Erläuterungen:
1 - Dies ist die Menüleiste, wie man sie aus den allermeisten Programmen kennt.
2 - Hier sehen wir die Werkzeugleiste. Jedes dieser Werkzeuge hat bestimmte Einstellungsmöglichkeiten.
3 - Dies ist die eben erwähnte Werkzeugs-Einstellungs-Leiste. Logischerweise sieht sie für jedes Werkzeug anders aus.
4 - Die Befehlsleiste stellt einige der auch über die Menüleiste erreichbaren Befehle für einen direkten Druck auf die entsprechende Schaltfläche bereit.
5 - Dies ist die Einrasten-Kontrollleiste - sie steuert, wie sich verschiedene Objekttypen bzgl. des wahlweise einschaltbaren Gitters verhalten.
6 - Hier haben wir die Farbpalette - klickt man eine der Farben an, erscheint ein eigener Farbdialog.
7 - Und dies ist schließlich die Statusleiste, in der immer situationsbezogene Meldungen angezeigt werden.
Wenn die Arbeitsoberfläche so wie im obigen Bild vor mir liegt, kann ich durch einfaches Drücken der "+"- oder "-"-Taste in das Dokument hinein bzw. wieder hinaus zoomen.
Arbeiten mit dem Programm
Natürlich kann ich hier keine komplette Bedienungsanleitung schreiben. Ich will mich auf ein paar Aspekte konzentrieren. In den unten angegebenen Links zu Manuals und Tutorials kann man sich gut und bequem über die Verwendungsmöglichkeiten der verschiedenen Features informieren. Aufpassen muss man nur, für welche Version von Inkscape die Tutorials geschrieben wurden. Zwischen 0.4.x und 0.94 gab es schon größere Veränderungen an der Programmoberfläche, sodass die gezeigten Beispiele nicht mehr 1:1 umgesetzt werden können.
Schaue n wir uns mal die Werkzeuge an.
n wir uns mal die Werkzeuge an.
Auf dem Bild links sehen wir von oben nach unten
- das Objektauswahl- und -veränderungswerkzeug;
- den Bearbeiter und Anfasser für Knoten;
- ein Verformungs- und Einfärbungswerkzeug für Objekte;
- ein Werkzeug für den Zoomfaktor;
- ein Messwerkzeug:
- Rechtecke und Quadrate erzeugen;
- 3D-Boxen generieren und manipulieren;
- Kreise, Ellipsen und Bögen erstellen,
- Polygone und Sterne erzeugen;
- ein Spiralerzeugungswerkzeug.
Ganz wichtig sind natürlich die Werkzeuge für das Zeichnen und Erstellen von Texten. Links sehen Sie: - das Werkzeug für Freihandlinien;
- das Werkzeug für Freihandlinien;
- das Werkzeug für gerade Linien und Bezierkurven;
- das Kalligrafiewerkzeug (zum Schreiben mit verschiedenen "Spitzen");
- das Werkzeug zum Erstellen und Bearbeiten von Texten.
Bitte beachten: Jedes dieser Werkzeige hat dann seine eigene Einstellungsleiste.
Linienwerkzeuge, Farben und Verläufe
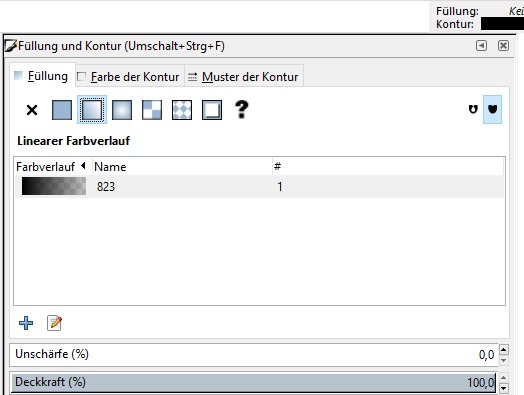
 Die Linienwerkzeuge muss man einmal ausprobieren - es ist schwer, ihr Verhalten einfach zu beschreiben. Zum Linienzeichnen gehört aber auch die Wahl der Linienart und die Farbe. Dies ermöglicht uns das Tableau "Füllung und Kontur" (siehe Bild rechts) , welches wir über das Objektmenü erreichen. Solche Tableaus gibt es viele. Sie ordnen sich - in der Standardeinstellung - rechts am Bildrand untereinander an - angewählt werden kann immer nur eines, die anderen aber bleiben durch ihre Titelleiste präsent.
Die Linienwerkzeuge muss man einmal ausprobieren - es ist schwer, ihr Verhalten einfach zu beschreiben. Zum Linienzeichnen gehört aber auch die Wahl der Linienart und die Farbe. Dies ermöglicht uns das Tableau "Füllung und Kontur" (siehe Bild rechts) , welches wir über das Objektmenü erreichen. Solche Tableaus gibt es viele. Sie ordnen sich - in der Standardeinstellung - rechts am Bildrand untereinander an - angewählt werden kann immer nur eines, die anderen aber bleiben durch ihre Titelleiste präsent.
Von links nach rechts hat man hier - genau wie nachher im Kontur- und im Muster-Tab - folgende Möglichkeiten: Keine Farbe, eine wählbare Farbe, einen linearen Farbverlauf, einen radialen Farbverlauf, ein Verlaufsgitter (das ein eigenes Werkzeug hat), ein Muster oder ein Farbmuster. Das letzte Fragezeichen dient dazu, keine Farbe anzugeben und so eine Vererbung von einem übergeordneten Objekt zuzulassen.
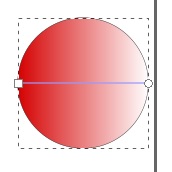
 Besonders den Farbverlauf finde ich erwähnenswert: im Bild links ist beispielhaft einer dargestellt. Seine beiden "Anfasser" am linken und rechten Rand haben mehrere Funktionen.
Besonders den Farbverlauf finde ich erwähnenswert: im Bild links ist beispielhaft einer dargestellt. Seine beiden "Anfasser" am linken und rechten Rand haben mehrere Funktionen.
- Durch Verschieben kann ich die Richtung des Farbverlaufs beliebig beeinflussen.
- Indem ich einen von ihnen anklicke, kann ich ihm eine neue Farbe zuordnen.
Im Ausgangszustand ist der Farbverlauf, wie er im Bild zu sehen ist, mit einem Alpha-Kanal versehen - er wird also nach rechts hin transparent. Das alles kann ich ändern, indem ich den rechten Anfasser anklicke.  Dann kann ich die zugeordnete Farbe - wie man im Bild rechts sieht, bestimmen - und zwar gewählt aus verschiedenen Farbmodellen wie RGB , HSL, CMYK oder einem Farbrad. Das Bild zeigt die Wahlmöglichkeiten über RGB, die auch den Alpha-Kanal beinhaltet. Außerdem kann hier auch eine grundsätzliche Transparenz eingestellt werden.
Dann kann ich die zugeordnete Farbe - wie man im Bild rechts sieht, bestimmen - und zwar gewählt aus verschiedenen Farbmodellen wie RGB , HSL, CMYK oder einem Farbrad. Das Bild zeigt die Wahlmöglichkeiten über RGB, die auch den Alpha-Kanal beinhaltet. Außerdem kann hier auch eine grundsätzliche Transparenz eingestellt werden.
Besonders interessant wird der Farbverlauf durch seinen eigenen Editor, der es zum Beispiel erlaubt, mehrere weitere Farbauswahlpunkte im Farbverlauf zu erzeugen und ihnen eigene Farben zuzuordnen. So kann ich mir zum Beispiel einen Regenbogen-Farbverlauf erzeugen.
Pfade
Alle angelegten Linien - oder die Konturen von Objekten - sind im Sinne des Programms "Pfade". Diese Pfade haben "Knoten", die als Punkte im Pfad dargestellt werden. Ich kann mit dem entsprechenden Tool solche Knoten hinzufügen oder wieder löschen - und mit dem Bearbeiter bzw. Anfasser für Knoten diese "nehmen" und den Pfad damit anders gestalten. Im Zusammenhang mit Texten kommt diesen Pfaden noch eine besondere Bedeutung zu (siehe weiter unten).
Objekte und Ebenen
Wie man es von Objekten gewohnt ist, kann man in Inkscape festlegen, ob beliebige Objekte über oder unter anderen Objekten liegen. Im Objektmenü gibt es die entsprechenden Befehle dazu: Anheben, Absenken, Nach ganz oben (oder unten) anheben (oder absenken).
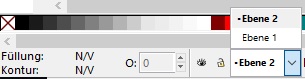
Nun kann aber die Anzahl der Objekte in einem größeren Projekt schnell mal stark ansteigen - Hunderte oder gar Tausende sind hier durchaus realistisch! Da (aber nicht nur hier) kommen die Ebenen ins Spiel. Diese erlauben es, Objekte auf ihnen abzulegen. Hat man eine neue Ebene angelegt (man kann wählen, ob sie über oder unter einer anderen angelegt werden soll), gibt ein kleines Menü links unten Auskunft darüber, auf welcher Ebene man gerade arbeitet (siehe Bild rechts). Mit dem kleinen Auge-Symbol davor kann ich ganze Ebenen aus- bzw. wieder einblenden.
anderen angelegt werden soll), gibt ein kleines Menü links unten Auskunft darüber, auf welcher Ebene man gerade arbeitet (siehe Bild rechts). Mit dem kleinen Auge-Symbol davor kann ich ganze Ebenen aus- bzw. wieder einblenden.
Schließlich ist noch erwähnenswert, dass ich Objekte gruppieren - und diese Gruppierung natürlich auch wieder aufheben - kann. Auch lassen sich Objekte "transformieren", also drehen, spiegeln, scheren und vieles andere mehr.
Objekt - Gruppierungen - Ebenen: ein tolles Konzept, das viel Flexibilität bietet und der Übersichtlichkeit bei umfangreichen Projekten sehr dienlich ist.
Texte und Glyphen
Das Text-Tool bietet einen Zugriff auf alle im System installierten Schriften. Außer der Größe und dem Schriftstil kann natürlich auch die Farbe des Textes mit dem gewohnten Tableau gewählt werden.
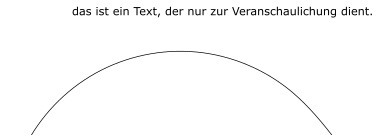
In teressant ist das Ganze im Zusammenhang mit Pfaden, wie schon weiter oben angedeutet. Links sehen Sie ein Bild, das einen Pfad und ein darüber angeordnetes Textobjekt zeigt.
teressant ist das Ganze im Zusammenhang mit Pfaden, wie schon weiter oben angedeutet. Links sehen Sie ein Bild, das einen Pfad und ein darüber angeordnetes Textobjekt zeigt.
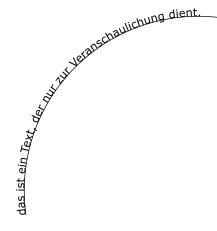
 Wenn ich nun das Text- und das Pfadobjekt mit gedrückter Großschreib-Taste anwähle (NICHT gruppiere!), kann ich über den Befehl "An Pfad ausrichten" aus dem Text-Menü eben diesen Effekt erreichen, der dann zu dem Ergebnis führt, das hier im rechten Bild dargestellt ist.
Wenn ich nun das Text- und das Pfadobjekt mit gedrückter Großschreib-Taste anwähle (NICHT gruppiere!), kann ich über den Befehl "An Pfad ausrichten" aus dem Text-Menü eben diesen Effekt erreichen, der dann zu dem Ergebnis führt, das hier im rechten Bild dargestellt ist.
Damit kann man beeindruckende Ergebnisse erzielen.
Text kann ich sowohl waagrecht wie auch senkrecht schreiben, auch die Schreibrichtung (von links nach rechts oder eben umgekehrt) ist wählbar, Ebenso lässt sich bei Textblöcken die Ausrichtung (wie links- oder rechtsbündig) einstellen.
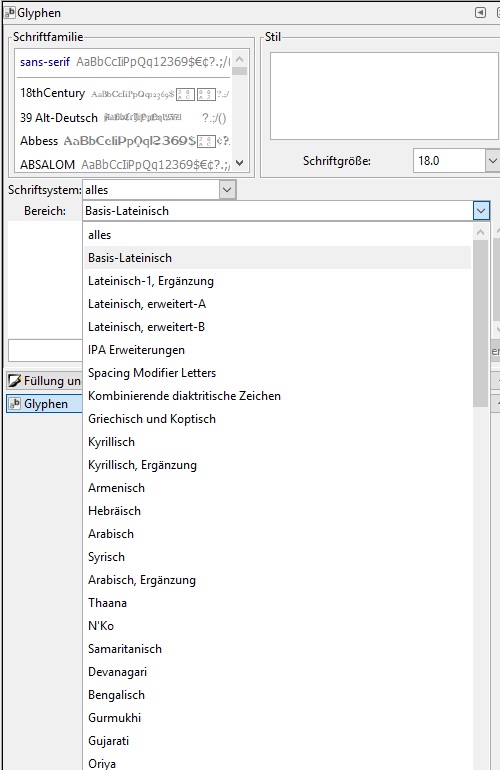
 Unter Glyphen werden hier Symbole aus verschiedensten Schriftarten bzw. Sprachen verstanden. Das Text-Menü kennt den Punkt "Glyphen". Er schaltet ein Tableau ein, wie Sie es links sehen.
Unter Glyphen werden hier Symbole aus verschiedensten Schriftarten bzw. Sprachen verstanden. Das Text-Menü kennt den Punkt "Glyphen". Er schaltet ein Tableau ein, wie Sie es links sehen.
Ich wähle nun einen Bereich aus der im Original noch viel längeren Liste aus (zum Beispiel "griechisch und koptisch") und habe dann - wenn die ausgewählte Schriftart alle vorgesehenen Zeichen enthält - Zugriff auf eben diese "Glyphen" (in unserem Beispiel könnte das zum Beispiel ein "Alpha"-Symbol sein).
Dieses klicke ich an, und durch Betätigen der im linken Bild gerade verdeckten Schaltfläche "Einfügen" wird dieses Symbol an der Cursor-Position in den Text eingefügt.
Am besten sind für solche Vorgehensweisen natürlich Unicode-Schriften geeignet, die den vollständigen Zeichensatz enthalten.
Ausrichten
Über das Ansicht-Menü lassen sich ein Gitter und/oder Hilfslinien in Inkscape einschalten. Farbe und Abstände der Gitterlinien lassen sich in den "Einstellungen" im Bearbeiten-Menü festlegen. In der "Einrasten-Kontrollleiste" lässt sich das Einrasten, also das Orientieren eines momentan gezeichneten oder ausgewählten Objekts an den Gitterlinien, auf vielfältige Art und Weise ein- und ausschalten oder konfigurieren.
Für Arbeiten an technischen Projekten wird das Ausrichten unerlässlich sein. Und hier wird sich auch besonders das Messwerkzeug hevortun, mit dem sich Streckenlängen genau so wie Winkel anzeigen lassen.
Manuals und Tutorials
Ein deutsches - ziemlich gutes - Handbuch finden Sie bei wikibooks (https://de.wikibooks.org/wiki/Inkscape). Allerdings ist hier die für die Beispiele am Ende benutzte Inkscape-Version nicht die aktuelle.
Inkscape selbst bietet Tutorials unter https://inkscape.org/de/lernen/tutorials/ an.
Weitere Tipps und Tricks finden sich auch in diesen Tutorials unter https://inkscape.org/de/doc/tutorials/tips/ tutorial-tips.html.
Und auch in den häufig zitierten Floss-Manuals findet sich eines für Inkscape unter diesem Link: https://en.flossmanuals.net/inkscape/_info/.
